Instead of alot of product of that site we have amax of 6. But for the larger files, the progress bar will update its values for sure. Need to be free from other projects / family issues at least 10 hours a week. Saves the files to the local file system using a file name generated by the app. knowledge in Linux server and MongoDB. PIN code should be based on a set of rules 6. .NET Core Hosting
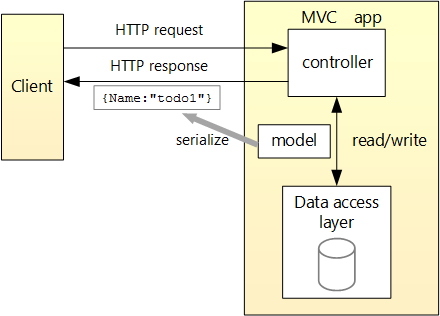
They should be well-versed in JavaScript and any associated frameworks, as well as be comfortable with front-end development. Need an Indian developer only ready to explain over skype or phone via remote access. I need an expert who is capable of implementing a custom design, integrating an existing API, and building a payment processing system. Key/value data is stored in a KeyValueAccumulator. We are going to discuss single and multiple file uploads with the help of the IFormFile Interface and others which are provided by .NET and step-by-step implementation using .NET Core 6 Now enhanced with: New to Telerik UI for ASP.NET Core? Revise the php files I have so that I can use them to create and update orgnisations and contacts using the Vtiger 7.5 API We will implement both types of file uploads i.e. Simple job. The resources (disk, memory) used by file uploads depend on the number and size of concurrent file uploads. it checks to see if any There are two approaches available to perform file upload in ASP.NET Core. WebASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. WebOn API side [HttpPost("upload")] public async Task 5. File uploads can also be used to upload data where instead of submitting a single record at a time users can submit a list of records together using a CSV or XML file formats. WebAlso find news related to Upload File Or Image With Json Data In Asp Net Core Web Api Using Postman which is trending today. save-field. Upload Events. We will implement both types of file uploads i.e. WebWhen performing file upload(s) to an asynchronous action, it may happen that the uploaded file(s) may not be accessible, resulting in an ObjectDisposedException.This is because the uploaded files are saved to the filesystem temporarily by ASP.NET Core and then removed, after the request has been processed, which is generally what we want. Must be proficient in : VESSEL Upload Events. In order to add a Web API Controller, you will need to Right Click the Controllers folder in the Solution Explorer and click on Add and then Controller. FileManagerUploadLocalizationSettingsTagHelper, FileManagerUploadValidationSettingsTagHelper. This content type is mainly used to send the files as part of the request. The default value is the input name. I've included code snippets that read the uploaded file contents to a string and output it -- try sending a text file, and you should get the contents Recent hands-on expertise and deep knowledge of SFMC APIs. it let us know). For example, logging the file name or displaying in UI (Razor automatically HTML encodes output). replace the content with the following code: the code should be familiar to anyone who has worked with uploaded files in asp.net core. We are going to upload files to the server (.NET Core Web API part) and then use those files in our Angular client app. The project is a client server model.
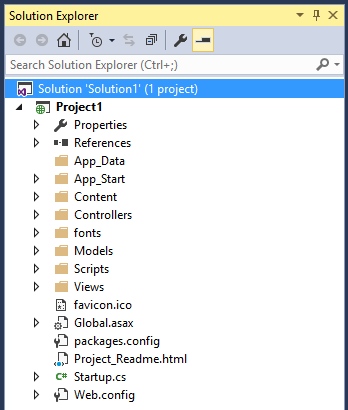
5. File uploads can also be used to upload data where instead of submitting a single record at a time users can submit a list of records together using a CSV or XML file formats. WebAlso find news related to Upload File Or Image With Json Data In Asp Net Core Web Api Using Postman which is trending today. save-field. Upload Events. We will implement both types of file uploads i.e. WebWhen performing file upload(s) to an asynchronous action, it may happen that the uploaded file(s) may not be accessible, resulting in an ObjectDisposedException.This is because the uploaded files are saved to the filesystem temporarily by ASP.NET Core and then removed, after the request has been processed, which is generally what we want. Must be proficient in : VESSEL Upload Events. In order to add a Web API Controller, you will need to Right Click the Controllers folder in the Solution Explorer and click on Add and then Controller. FileManagerUploadLocalizationSettingsTagHelper, FileManagerUploadValidationSettingsTagHelper. This content type is mainly used to send the files as part of the request. The default value is the input name. I've included code snippets that read the uploaded file contents to a string and output it -- try sending a text file, and you should get the contents Recent hands-on expertise and deep knowledge of SFMC APIs. it let us know). For example, logging the file name or displaying in UI (Razor automatically HTML encodes output). replace the content with the following code: the code should be familiar to anyone who has worked with uploaded files in asp.net core. We are going to upload files to the server (.NET Core Web API part) and then use those files in our Angular client app. The project is a client server model.  Preferably copy all the upload files to a dedicated location so that it is easier to impose access rights on that location. I need a site similar to Spreadshirt.com.
Preferably copy all the upload files to a dedicated location so that it is easier to impose access rights on that location. I need a site similar to Spreadshirt.com.  By doing this, we will execute our migrations and create the database with the required table. But when excel file is having any coluum in other than English Lannguage , Import data is not uploading that inforatmion in particular language Below are some points that should be considered while marking a choice for storage options. asap Upload Single And Multiple Files Using The .NET Core 6 Web API. If click on 'limits' it will go to a page that looks like . All Telerik .NET tools and Kendo UI JavaScript components in one package. (this has been done to keep code simple else you should generate a new file name and not use the file name specified by the user). A few hours every week day to not miss with responsabilities. The definition of small and large files depend on the computing resources available. The FileUpload is used in the Razor Pages form: When the form is POSTed to the server, copy the IFormFile to a stream and save it as a byte array in the database. 2 difficult to upload files on the server along with json data to avoid using the It needs to support the api interface of chatgpt to realize Realize the same chat effect as chatgpt by calling the interface, I need a code for or something similar that should request a PIN code before accepting refund When this content type is used it means that each value is sent as a block of data. I'm excited to explore the possibilities and find the perfect person to complete this project! TAGs: ASP.Net, FileUpload, MVC, Web API, Core See Trademarks for appropriate markings. I dont see the folder created for the streaming example, does that only happen when the Site is live? I have tried to carry out the task by sending the parameters through postman and through files in PHP.
By doing this, we will execute our migrations and create the database with the required table. But when excel file is having any coluum in other than English Lannguage , Import data is not uploading that inforatmion in particular language Below are some points that should be considered while marking a choice for storage options. asap Upload Single And Multiple Files Using The .NET Core 6 Web API. If click on 'limits' it will go to a page that looks like . All Telerik .NET tools and Kendo UI JavaScript components in one package. (this has been done to keep code simple else you should generate a new file name and not use the file name specified by the user). A few hours every week day to not miss with responsabilities. The definition of small and large files depend on the computing resources available. The FileUpload is used in the Razor Pages form: When the form is POSTed to the server, copy the IFormFile to a stream and save it as a byte array in the database. 2 difficult to upload files on the server along with json data to avoid using the It needs to support the api interface of chatgpt to realize Realize the same chat effect as chatgpt by calling the interface, I need a code for or something similar that should request a PIN code before accepting refund When this content type is used it means that each value is sent as a block of data. I'm excited to explore the possibilities and find the perfect person to complete this project! TAGs: ASP.Net, FileUpload, MVC, Web API, Core See Trademarks for appropriate markings. I dont see the folder created for the streaming example, does that only happen when the Site is live? I have tried to carry out the task by sending the parameters through postman and through files in PHP.  17 stars. The canceling of the event prevents the upload. Looking for a developer to integrate google calendar api into an existing project. This project involves the use of a PostgreSQL relational database to handle user entry data and other information. 1# Why do you do the first reader.ReadNextSectionAsync() otuside of the service??. On successful submission, you should be able to see the file on the server under the folder UploadedFiles. Usually, all the files in the wwwroot folder are servable for the client applications.
17 stars. The canceling of the event prevents the upload. Looking for a developer to integrate google calendar api into an existing project. This project involves the use of a PostgreSQL relational database to handle user entry data and other information. 1# Why do you do the first reader.ReadNextSectionAsync() otuside of the service??. On successful submission, you should be able to see the file on the server under the folder UploadedFiles. Usually, all the files in the wwwroot folder are servable for the client applications.  Here are the project details with screenshots. WebWhen async.concurrent is set to true, all selected files start to upload simultaneously. Simply delivered in a text file. The timesheets are for 1 week at a time and a new one is created for each week. (Remeber - sending file should be send by HTTP Form Method).
Here are the project details with screenshots. WebWhen async.concurrent is set to true, all selected files start to upload simultaneously. Simply delivered in a text file. The timesheets are for 1 week at a time and a new one is created for each week. (Remeber - sending file should be send by HTTP Form Method).  We are going to discuss single and multiple file uploads with the help of the IFormFile Interface and others which are provided by .NET and step-by-step implementation using .NET Core 6 Customize the limit using the MaxRequestBodySize Kestrel server option: RequestSizeLimitAttribute is used to set the MaxRequestBodySize for a single page or action. String. The magento 1 is a marketplace site with five language sites, each lanugage with individual domain, but with same backend. switches. Web API Controller. Fires when a file is selected. I believe this type of project would require a creative and reliable individual who is capable of producing custom prints with excellent precision. ASP.NET Core 3.1 Here Mudassar Khan has explained with an example, how to implement Multipart/Form-Data file upload in Web API with ASP.Net Core MVC. Add the Microsoft.AspNetCore.Http The IFormFile interface is part of Microsoft.AspNetCore.Http namespace can be used to upload one or more files in ASP.NET Core. To learn in great detail about Angular project development, you can read the Angular Tutorial. Don't use a file name provided by the user or the untrusted file name of the uploaded file. HTML encode the untrusted file name when displaying it. With ASP NET CORE, it is easy to upload a file using IFormFile that comes under the namespace "Microsoft.AspNetCore.Http". After the multipart sections are read, the action performs its own model binding. 2023 C# Corner. If you have the skills and experience to pull off this unique project, please do not hesitate to contact me. WebHere's an example of how to upload a file and JSON data using a POST request in ASP.NET Core Web API: In this example, we define a controller action named UploadFileAndJson that handles a POST request. VIDEO: Uploading Files with ASP.NET Core WEB API and Angular video.
We are going to discuss single and multiple file uploads with the help of the IFormFile Interface and others which are provided by .NET and step-by-step implementation using .NET Core 6 Customize the limit using the MaxRequestBodySize Kestrel server option: RequestSizeLimitAttribute is used to set the MaxRequestBodySize for a single page or action. String. The magento 1 is a marketplace site with five language sites, each lanugage with individual domain, but with same backend. switches. Web API Controller. Fires when a file is selected. I believe this type of project would require a creative and reliable individual who is capable of producing custom prints with excellent precision. ASP.NET Core 3.1 Here Mudassar Khan has explained with an example, how to implement Multipart/Form-Data file upload in Web API with ASP.Net Core MVC. Add the Microsoft.AspNetCore.Http The IFormFile interface is part of Microsoft.AspNetCore.Http namespace can be used to upload one or more files in ASP.NET Core. To learn in great detail about Angular project development, you can read the Angular Tutorial. Don't use a file name provided by the user or the untrusted file name of the uploaded file. HTML encode the untrusted file name when displaying it. With ASP NET CORE, it is easy to upload a file using IFormFile that comes under the namespace "Microsoft.AspNetCore.Http". After the multipart sections are read, the action performs its own model binding. 2023 C# Corner. If you have the skills and experience to pull off this unique project, please do not hesitate to contact me. WebHere's an example of how to upload a file and JSON data using a POST request in ASP.NET Core Web API: In this example, we define a controller action named UploadFileAndJson that handles a POST request. VIDEO: Uploading Files with ASP.NET Core WEB API and Angular video.
We will implement both types of file uploads i.e. In most production scenarios, a virus/malware scanner API is used on the file before making the file available to users or other systems. Now from the Add Scaffold window, choose the Web API 2 Controller Empty option as shown below. Very high-paced and dynamic environment, will require delivering immediate results.  Also need to make a real location map based on the area, example is already on contact page. Download free 30-day trial. 3. The reader object of type Microsoft.AspNetCore.WebUtilities.MultipartReader is created to read a stream of subparts from the multipart data. All contents are copyright of their authors. We need the esp32 code base to check our end. If the filename is not specified then it will throw an exception. Use caution when providing users with the ability to upload files to a server. document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); .NET 5 Please confirm cost and time for the project. File Upload Reading Form Control Data Part 2: File Upload and Multipart MIME This tutorial shows how to upload files to a web API. To build your own UI, use the client-side events. A: Master- in which we will declare price list header level details like Price List short Name, Description, Start Date, End Date, Enabled Flag, Global Discount etc. Join our 20k+ community of experts and learn about our Top 16 Web API Best Practices. Hi, please read my requirement carefully and bid on my project only 5+ year experienced candidate in ASP.Net core, MS SQL Server. So, in order to use the mapfunction, we are using the Array.from()syntax, which will convert the array-like object into the new array copy. So, lets fix that. To build your own UI, use the client-side events. ASP.NET Core Security View or download sample code (how to download) Security considerations. Web API Controller. I have a scripti that run over cron job and pull latest excel file from the location and import it into the postgewsql Then give it a suitable name and click Add. The multipart/form-data is nothing but one of the content-type headers of the post method. Upload Events. Apps should benchmark the storage approach used to ensure it can handle the expected sizes. The default value is the input name.
Also need to make a real location map based on the area, example is already on contact page. Download free 30-day trial. 3. The reader object of type Microsoft.AspNetCore.WebUtilities.MultipartReader is created to read a stream of subparts from the multipart data. All contents are copyright of their authors. We need the esp32 code base to check our end. If the filename is not specified then it will throw an exception. Use caution when providing users with the ability to upload files to a server. document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); .NET 5 Please confirm cost and time for the project. File Upload Reading Form Control Data Part 2: File Upload and Multipart MIME This tutorial shows how to upload files to a web API. To build your own UI, use the client-side events. A: Master- in which we will declare price list header level details like Price List short Name, Description, Start Date, End Date, Enabled Flag, Global Discount etc. Join our 20k+ community of experts and learn about our Top 16 Web API Best Practices. Hi, please read my requirement carefully and bid on my project only 5+ year experienced candidate in ASP.Net core, MS SQL Server. So, in order to use the mapfunction, we are using the Array.from()syntax, which will convert the array-like object into the new array copy. So, lets fix that. To build your own UI, use the client-side events. ASP.NET Core Security View or download sample code (how to download) Security considerations. Web API Controller. I have a scripti that run over cron job and pull latest excel file from the location and import it into the postgewsql Then give it a suitable name and click Add. The multipart/form-data is nothing but one of the content-type headers of the post method. Upload Events. Apps should benchmark the storage approach used to ensure it can handle the expected sizes. The default value is the input name.  .NET Core 5 Besides the URL and body properties, we have another JSON object which states that we want to track changes of our HTTP request progress. Now from the Add Scaffold window, choose the Web API 2 Controller Empty option as shown below. Upload File using IFormFile in .NET Core Methods of uploading files have changed since DOT NET CORE was introduced. ASP.NET Core Identity We have a custom-made timesheet for our staff that is entered manually into MYOB. I am looking for someone to help me integrate ads on a web platform within my unity application. The following code is safe to use: Outside of Razor, always HtmlEncode file name content from a user's request. 2. The level of detail required is basic, but the renderings should look accurate. We are thinking about using firebase real-time database for everything (which is best for We can now inspect our result: We can check our Resources/Images folder as well, to be sure that the files are really uploaded: As soon as we press the Create button on our form, we are going to see our newly created user. A database is potentially less expensive than using a data storage service. Specifically, I need help building a module for an appointments setup system. We will add a view under Views\BufferedFileUpload\Index.cshtml as per the code shown below. For a files input element to support uploading multiple files provide the multiple attribute on the element: The individual files uploaded to the server can be accessed through Model Binding using IFormFile. Disable execute permissions on the file upload location.. The first one is to hold the message when the upload action is finished and the second one is to show the upload progress. The purpose of the project is to use Google Maps for data visualization purposes, so a 3D view will not be required. Below are some common problems encountered when working with uploading files and their possible solutions. Use Path.GetRandomFileName to generate a file name without a path. When files shouldn't be overwritten by an uploaded file with the same name, check the file name against the database or physical storage before uploading the file.
.NET Core 5 Besides the URL and body properties, we have another JSON object which states that we want to track changes of our HTTP request progress. Now from the Add Scaffold window, choose the Web API 2 Controller Empty option as shown below. Upload File using IFormFile in .NET Core Methods of uploading files have changed since DOT NET CORE was introduced. ASP.NET Core Identity We have a custom-made timesheet for our staff that is entered manually into MYOB. I am looking for someone to help me integrate ads on a web platform within my unity application. The following code is safe to use: Outside of Razor, always HtmlEncode file name content from a user's request. 2. The level of detail required is basic, but the renderings should look accurate. We are thinking about using firebase real-time database for everything (which is best for We can now inspect our result: We can check our Resources/Images folder as well, to be sure that the files are really uploaded: As soon as we press the Create button on our form, we are going to see our newly created user. A database is potentially less expensive than using a data storage service. Specifically, I need help building a module for an appointments setup system. We will add a view under Views\BufferedFileUpload\Index.cshtml as per the code shown below. For a files input element to support uploading multiple files provide the multiple attribute on the element: The individual files uploaded to the server can be accessed through Model Binding using IFormFile. Disable execute permissions on the file upload location.. The first one is to hold the message when the upload action is finished and the second one is to show the upload progress. The purpose of the project is to use Google Maps for data visualization purposes, so a 3D view will not be required. Below are some common problems encountered when working with uploading files and their possible solutions. Use Path.GetRandomFileName to generate a file name without a path. When files shouldn't be overwritten by an uploaded file with the same name, check the file name against the database or physical storage before uploading the file.
Posted by Marinko Spasojevic | Updated Date Apr 27, 2022 | 104. Expert in integrations, ETL, orchestrations, data modeling. Admin dashboard to trac Hello! The topic demonstrates UploadFromFileAsync, but UploadFromStreamAsync can be used to save a FileStream to blob storage when working with a Stream. Sets the maximum number of attempts that are performed if an upload fails. First, we will create the backend. I am looking for someone to help create a printed poster of a geographic map with a 15 mile radius drawn from multiple points on the map. File upload in an application is a feature using which users can upload a file that is present on the users local system or network to the web application. Min ph khi ng k v cho gi cho cng vic. .NET provides an IFormFile interface that represents transmitted files in an HTTP request. replace the content with the following code: the code should be familiar to anyone who has worked with uploaded files in asp.net core. Also, in our next article, we are going to show how to download files using ASP.NET Core WebAPI and Angular and with it, we are going to complete this story. Specifically, the person should have experience entering text and will need to use their own computer, with Microsoft Word installed. Use a third party virus/malware scanning API on uploaded content. TAGs: ASP.Net, FileUpload, MVC, Web API, Core In a Razor Pages app, apply the filter with a convention in Startup.ConfigureServices: In a Razor Pages app or an MVC app, apply the filter to the page model or action method: For apps hosted by Kestrel, the default maximum request body size is 30,000,000 bytes, which is approximately 28.6 MB. All Rights Reserved. Web API methods for uploading and downloading of files. We are looking for someone who can help create an easy method to extract that information into a .txt template to import into MYOB or create a new user-friendly Excel timesheet in line with the existing format that can be easily extracted as a .txt and imported. Upload Single And Multiple Files Using The .NET Core 6 Web API. C# Of course, our uploaded images will be stored in the Resources folder, and due to that, we need to make it servable as well. While specific boundaries can't be provided on what is small vs large for your deployment, here are some of AspNetCore's related defaults for FormOptions: Fore more information on FormOptions, see the source code. Security  The logic inside this action is pretty straightforward. And upload them if needed .NET Core Web API. Fires when an uploaded file is about to be removed. They should also have experience in developing mobile and web applications. Save my name, email, and website in this browser for the next time I comment. Customize the limit using the MultipartBodyLengthLimit setting in Startup.ConfigureServices: RequestFormLimitsAttribute is used to set the MultipartBodyLengthLimit for a single page or action. The code should allow setting of PIN code on the backend from specified users. If you think you possess the necessary qualifications and skill sets, please don't hesitate to send me your application. Backup DBs. Recent commits: Update README.md, GitHub Update README.md, GitHub Add project files., Sanjay Add .gitattributes, .gitignore, and README.md., Sanjay. Typically, uploaded files are held in a quarantined area until the background virus scanner checks them. For larger file uploads physical storage works out to be less economical than database storage. Lets modify that file by adding a new action that will be responsible for the upload logic: We use a POST action for the upload-related logic and disable the request size limit as well. Modify the implementation as appropriate for the app's environment and specifications. The post-action method works directly with the Request property. CONSIGNEE : Total Cartons : Total Nett Weight : Total Gross weight : REFRIGERATION : LOAD Sheet No. In order to add a Web API Controller, you will need to Right Click the Controllers folder in the Solution Explorer and click on Add and then Controller. Within the action, the form's contents are read using a MultipartReader, which reads each individual MultipartSection, processing the file or storing the contents as appropriate. The button is visible if chunksize is set and the file upload is paused. We also need app for it in a later stage. It need to be able to chat between buyer and seller/agent and able to use google map location on where the property. * Its made with wordpress with weecommerce. Now lets add the MVC controller for buffered file upload that will implement the get action to display the view and post-action to handle the file upload in ASP.NET Core. 3. If request processing performance is diminished due to file scanning, consider offloading the scanning work to a background service, possibly a service running on a server different from the app's server. Fires when the files are resumed through clicking the Resume button. In the uploadFile function, we create a formData object and append the file that we want to upload. The following example demonstrates how to use JavaScript to stream a file to a controller action. * Domain and host we have. In order to support file uploads, HTML forms must specify an encoding type (enctype) of multipart/form-data. Python Programming Returns the total number and size of files uploaded. Later on, based on file id we are able to download files on the local system at a specified path location. Before save you should check what is mime type and wheresome write information about file eg. If the app's file upload scenario requires holding file content larger than 50 MB, use an alternative approach that doesn't rely upon a single MemoryStream for holding an uploaded file's content.
The logic inside this action is pretty straightforward. And upload them if needed .NET Core Web API. Fires when an uploaded file is about to be removed. They should also have experience in developing mobile and web applications. Save my name, email, and website in this browser for the next time I comment. Customize the limit using the MultipartBodyLengthLimit setting in Startup.ConfigureServices: RequestFormLimitsAttribute is used to set the MultipartBodyLengthLimit for a single page or action. The code should allow setting of PIN code on the backend from specified users. If you think you possess the necessary qualifications and skill sets, please don't hesitate to send me your application. Backup DBs. Recent commits: Update README.md, GitHub Update README.md, GitHub Add project files., Sanjay Add .gitattributes, .gitignore, and README.md., Sanjay. Typically, uploaded files are held in a quarantined area until the background virus scanner checks them. For larger file uploads physical storage works out to be less economical than database storage. Lets modify that file by adding a new action that will be responsible for the upload logic: We use a POST action for the upload-related logic and disable the request size limit as well. Modify the implementation as appropriate for the app's environment and specifications. The post-action method works directly with the Request property. CONSIGNEE : Total Cartons : Total Nett Weight : Total Gross weight : REFRIGERATION : LOAD Sheet No. In order to add a Web API Controller, you will need to Right Click the Controllers folder in the Solution Explorer and click on Add and then Controller. Within the action, the form's contents are read using a MultipartReader, which reads each individual MultipartSection, processing the file or storing the contents as appropriate. The button is visible if chunksize is set and the file upload is paused. We also need app for it in a later stage. It need to be able to chat between buyer and seller/agent and able to use google map location on where the property. * Its made with wordpress with weecommerce. Now lets add the MVC controller for buffered file upload that will implement the get action to display the view and post-action to handle the file upload in ASP.NET Core. 3. If request processing performance is diminished due to file scanning, consider offloading the scanning work to a background service, possibly a service running on a server different from the app's server. Fires when the files are resumed through clicking the Resume button. In the uploadFile function, we create a formData object and append the file that we want to upload. The following example demonstrates how to use JavaScript to stream a file to a controller action. * Domain and host we have. In order to support file uploads, HTML forms must specify an encoding type (enctype) of multipart/form-data. Python Programming Returns the total number and size of files uploaded. Later on, based on file id we are able to download files on the local system at a specified path location. Before save you should check what is mime type and wheresome write information about file eg. If the app's file upload scenario requires holding file content larger than 50 MB, use an alternative approach that doesn't rely upon a single MemoryStream for holding an uploaded file's content.
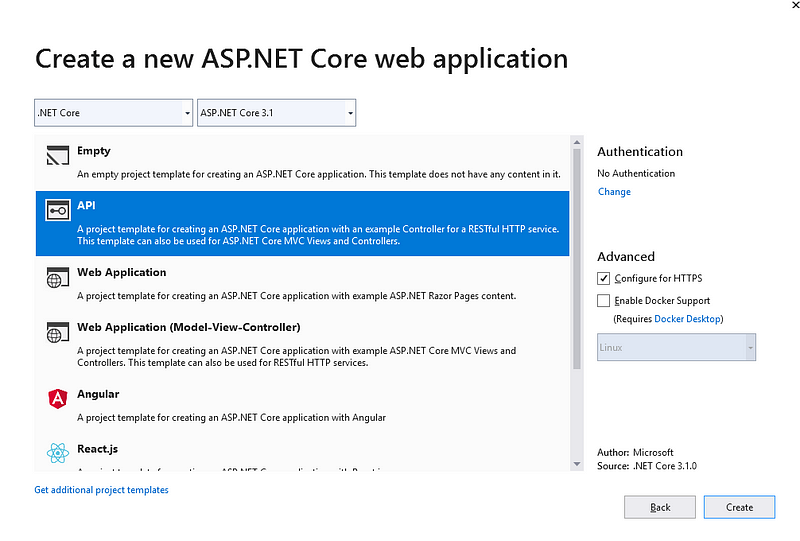
The next action is to send a post request and pay attention to it. Save the HTML-encoded, path-removed filename for UI or logging. In this article, you willl learn how to upload single and multiple files using the .NET Core 6 Web API. Mar 15, 2023 at 5:12:59 PM CDT 55 426 9 0 0. Analyze ASP.NET Application Issues with Accuracy, IIS Logs Fields, IIS Logs Location & Analyze IIS Logs Ultimate Guide, Upload File using C# ASP.NET FileUpload Control, Custom Identity User Management in ASP.NET Core Detailed Guide, Broken Access Control in ASP.NET Core OWASP Top 10, Singleton Design Pattern in C# .NET Core Creational Design Pattern, Bookmark these 10 Essential NuGet Libraries for ASP.NET Core, We will first create an application of the type ASP.NET Core MVC and name it as ProCodeGuide.Samples.FileUpload. This project is created on top of the SQL database, so to create that database, we need to run the update-database command in a Package Manager Console window. After execution navigate to path /BufferedFileUpload/Index and it should display the screen shown below. The size limit of a MemoryStream is int.MaxValue. it checks to see if any All Telerik .NET tools and Kendo UI JavaScript components in one package. Min ph khi ng k v cho gi cho cng vic. Physical storage is on a general level less economical as compared to database storage and also database storage might work out to be less expensive as compared to cloud data storage service. If you want to learn in great detail about .NET Core project development, you can visit the .NET Core Tutorial. We could have styled the upload control as well, but this is the better way, at least from our point of view. In the next article, you can read how to Download Files with ASP.NET Core Web API and Angular. Responsive and resilient apps are required. First, we will create the backend.  Database limits may restrict the size of the upload. Create logos options based on clients mock-up drawings and font request, Se requiere desarrollar modulo contabilidad desde cero con microservicios de la parte del banckend con java , spring y de la parte del frontend con angular 9, bd postgres, con docker, ubuntu en linux. Sets the maximum number of attempts that are performed if an upload fails. We will add the view to allow the user to select the file for upload and submit the same to the server. Also, it provides many properties like ContentDisposition, ContentType, FileName, Headers, Name, and Length. The time slots are 15 minutes each and entered by staff using an assigned job number during the work day.
Database limits may restrict the size of the upload. Create logos options based on clients mock-up drawings and font request, Se requiere desarrollar modulo contabilidad desde cero con microservicios de la parte del banckend con java , spring y de la parte del frontend con angular 9, bd postgres, con docker, ubuntu en linux. Sets the maximum number of attempts that are performed if an upload fails. We will add the view to allow the user to select the file for upload and submit the same to the server. Also, it provides many properties like ContentDisposition, ContentType, FileName, Headers, Name, and Length. The time slots are 15 minutes each and entered by staff using an assigned job number during the work day.  WebThere are three different ways to upload file via RESTful API, and you have to choose one. For the demonstration of how to perform file upload in ASP.NET Core, we will take the following approach. Microsoft Azure I am looking for someone experienced with data entry and Microsoft Word to create a document for me. Your email address will not be published. To display all of the mentioned functionalities on the screen, we need to modify the upload.component.html file now: This logic is pretty straightforward except for the part where we hide the actual upload control and use its reference (#file) to invoke its click event with the button, which looks much better. Streaming reduces the demands for memory or disk space when uploading files. I wants to upload products to Itsy account. in database.
WebThere are three different ways to upload file via RESTful API, and you have to choose one. For the demonstration of how to perform file upload in ASP.NET Core, we will take the following approach. Microsoft Azure I am looking for someone experienced with data entry and Microsoft Word to create a document for me. Your email address will not be published. To display all of the mentioned functionalities on the screen, we need to modify the upload.component.html file now: This logic is pretty straightforward except for the part where we hide the actual upload control and use its reference (#file) to invoke its click event with the button, which looks much better. Streaming reduces the demands for memory or disk space when uploading files. I wants to upload products to Itsy account. in database.  I would like a Model built of K9 for my daughter based on dave everett plans. The file input from the stream can be read only once.
I would like a Model built of K9 for my daughter based on dave everett plans. The file input from the stream can be read only once.  hand indicating that every food sold is definitely delicious, the choice of food on the left hand of "si cici" egg rolls is representative of the light snacks that are sold in this "cici kitch". We are going to discuss single and multiple file uploads with the help of the IFormFile Interface and others which are provided by .NET and step-by-step implementation using .NET Core 6 Web API. I've included code snippets that read the uploaded file contents to a string and output it -- try sending a text file, and you should get the contents Upload Files .NET Core Angular Finished Project. We have an old Visual Basic 6 code that used to work some years ago.
hand indicating that every food sold is definitely delicious, the choice of food on the left hand of "si cici" egg rolls is representative of the light snacks that are sold in this "cici kitch". We are going to discuss single and multiple file uploads with the help of the IFormFile Interface and others which are provided by .NET and step-by-step implementation using .NET Core 6 Web API. I've included code snippets that read the uploaded file contents to a string and output it -- try sending a text file, and you should get the contents Upload Files .NET Core Angular Finished Project. We have an old Visual Basic 6 code that used to work some years ago.