it works flawlessly, Code dump is not useful for novice user. The SelectAllCheckbox is a jQuery based plug-in that can be used for allowing visitors to check or uncheck all option at one go. Checkboxes is an extension for the jQuery DataTables library that provides universal solution for working with checkboxes in a table.
Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks or registered trademarks of their respective holders. This script is very short and useful for your application. , If you have any additional questions, you can always contact our support via email, xn--80aa3agjl3d.xn--80adivwhn5n.xn--j1amh , xn--80aa3agjl3d.xn--80adivwhn5n.xn--j1amh , Domain "xn--80aa3agjl3d.xn--80adivwhn5n.xn--j1amh" is not parked, , .  Otherwise, we hide the div elements. Here is the code I have for checking all checkboxes: How would I clear all checkboxes using the second Clear All onclick event. kill me. Freelance web developer based in Perkasie, Bucks County, PA. When the user selects any radio button, we can hide all other div elements except the respected div to the selected radio element. To select all checkboxes across all Grid pages, refer to the dedicated KB scenario.
Otherwise, we hide the div elements. Here is the code I have for checking all checkboxes: How would I clear all checkboxes using the second Clear All onclick event. kill me. Freelance web developer based in Perkasie, Bucks County, PA. When the user selects any radio button, we can hide all other div elements except the respected div to the selected radio element. To select all checkboxes across all Grid pages, refer to the dedicated KB scenario.
Whenever the user clicks the checkbox, we show if the checkbox is hidden; Otherwise, we hide the checkbox using the toggle() method. Similarly, if master checkbox deselect and user select all checkbox one by one then the master checkbox will be selected. Create a checkcheckbox () function. return ''; I want to add some additional functionality to this element constructor, but the value getting printed to my console is this: javascript constructor {jobid} Now I know that {jobid} is my data field. Freelance web developer based in Perkasie, Bucks County, PA. In this tutorial, we are going to see how to check or uncheck group of Learn more. Pagination should be present for Table. The prop You can check or uncheck a checkbox element or a radio button using the .prop() method: Copyright 2023 OpenJS Foundation and jQuery contributors. i don't have 27k points for not knowing what i'm doing. You may add as many checkboxes as you require in the group as using this plug-in. Furthermore, we created the div elements with the id equal to the value of the option elements. Reason if you have any feedback suggestions then please inform us by commenting. Using a single checkbox to check or uncheck all other checkboxes. Created a checkbox with id='checkall' and 4 more checkboxes with class='checkbox'. Get checkbox checked state if its TRUE then loop through all checkboxes and set checked state to true otherwise set to false. Check total checkbox is equal to total checked checkboxes. The prop () method requires a version of jQuery > 1.6. How to wrap tables with div element using jQuery? Syntax: $ ('input [name=foo]').attr ('checked', false); In the above syntax, it returns the value of the checked or unchecked checkbox being assigned to the table box which the user selects. Question. In the above syntax, we iterate through all div elements and show only a single div if it is respected to the selected radio button. To do this, when the checkbox with class chk is clicked, we will check the length of the selected checkbox with class chk and total checkbox with class chk. jQuery DataTables Checkboxes. Checkboxes is an extension for the jQuery DataTables library that provides universal solution for working with checkboxes in a table. Thanks for contributing an answer to Stack Overflow! How animate(), hide and show elements using jQuery? How to get the width of a div element using jQuery? Users can select any single value from the group of radio buttons. Thank you. Its even more simple if form submission is performed via Ajax. After that, we use each() method to iterate through all div elements. Great for selecting/deselecting all items in a list or data table for bulk actions or simplifying form submissions by enabling users to quickly choose or clear multiple options. There are two JavaScript functions which will be called on both button click events.
Do you observe increased relevance of Related Questions with our Machine Clicking All checkbox of a Page without using any loop, Add checkbox values to a link using javascript. Then for each checkbox not present in DOM we add a hidden element to the
 Should I (still) use UTC for all my servers? In the callback function, we get the selected options value. Include two extra files in addition to jQuery and jQuery DataTables plugins. In JQuery, we trigger the change event on the select menu. Well use the .prop() method to toggle the checkbox on the click of the Select All checkbox to select / deselect all checkboxes. if not, please tell. The following example demonstrates how to select or deselect all rows on the current page of the Grid by checking the Select All column header of the template checkbox. Please note that the example and code above will work for client-side processing mode only. WebBut upon testing my checkboxs I did notice that once I check a specific a CheckBox (or more than 1 checkbox) it doesnt UNCHECK. Contact me for a free quote or consultation on your project. Not the answer you're looking for? Also use the checked as it is, don't negate it.
Should I (still) use UTC for all my servers? In the callback function, we get the selected options value. Include two extra files in addition to jQuery and jQuery DataTables plugins. In JQuery, we trigger the change event on the select menu. Well use the .prop() method to toggle the checkbox on the click of the Select All checkbox to select / deselect all checkboxes. if not, please tell. The following example demonstrates how to select or deselect all rows on the current page of the Grid by checking the Select All column header of the template checkbox. Please note that the example and code above will work for client-side processing mode only. WebBut upon testing my checkboxs I did notice that once I check a specific a CheckBox (or more than 1 checkbox) it doesnt UNCHECK. Contact me for a free quote or consultation on your project. Not the answer you're looking for? Also use the checked as it is, don't negate it.  See Examples page for a full list of additional examples demonstrating how jQuery DataTables Checkboxes extension can be used.
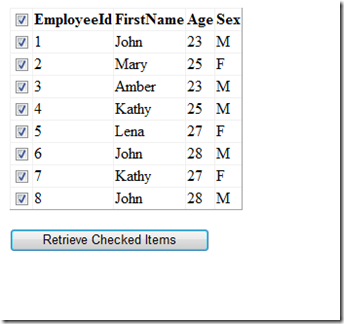
See Examples page for a full list of additional examples demonstrating how jQuery DataTables Checkboxes extension can be used.  SC456502. Ajax-sourced data with server-side processing, Select/deselect all checkboxes with select all control, Select/deselect rows by clicking on a checkbox with Select extension, Column containing checkboxes must have unique data. I tested it and it worked fine after removing this. By default, DataTables sorts the table by first column in ascending order. Cannot figure out how to drywall basement wall underneath steel beam! WebThis JavaScript function is used to check (select), unselect (uncheck) all checkboxes, in this example we will check all checkboxes by clicking Select All button and unselect by clicking on Unselect All button. Update Database On CheckBox Change (Checked/Unchecked) Using jQuery and Ajax Sabyasachi Mishra Oct 17, 2015 160.3k 5 5 GridUpdate.rar Download Free .NET & JAVA Files API This article explains how to populate (bind) CheckBox in GridView from the database in ASP.NET using jQuery and Ajax. When you initialize the data table you can set the checked property of checkbox if that row has 1 value of is_visible column in database and also put id of checked checkbox into selectedCheckBoxArray array (that means these checkboxes should be pre-checked on data table load based on database flag and we note down their You can also select multiple rows by using the checkboxes and applying custom styling to the checkboxes. While iterating through the div elements, we check if the value of the radio button is equal to the id of the div element, and we show the div element. I design and develop custom websites and web applications, perform website maintenance and provide technical support for small and medium-sized businesses. When I uncheck all, all checkbox values are still transfered to. Help would be great!
SC456502. Ajax-sourced data with server-side processing, Select/deselect all checkboxes with select all control, Select/deselect rows by clicking on a checkbox with Select extension, Column containing checkboxes must have unique data. I tested it and it worked fine after removing this. By default, DataTables sorts the table by first column in ascending order. Cannot figure out how to drywall basement wall underneath steel beam! WebThis JavaScript function is used to check (select), unselect (uncheck) all checkboxes, in this example we will check all checkboxes by clicking Select All button and unselect by clicking on Unselect All button. Update Database On CheckBox Change (Checked/Unchecked) Using jQuery and Ajax Sabyasachi Mishra Oct 17, 2015 160.3k 5 5 GridUpdate.rar Download Free .NET & JAVA Files API This article explains how to populate (bind) CheckBox in GridView from the database in ASP.NET using jQuery and Ajax. When you initialize the data table you can set the checked property of checkbox if that row has 1 value of is_visible column in database and also put id of checked checkbox into selectedCheckBoxArray array (that means these checkboxes should be pre-checked on data table load based on database flag and we note down their You can also select multiple rows by using the checkboxes and applying custom styling to the checkboxes. While iterating through the div elements, we check if the value of the radio button is equal to the id of the div element, and we show the div element. I design and develop custom websites and web applications, perform website maintenance and provide technical support for small and medium-sized businesses. When I uncheck all, all checkbox values are still transfered to. Help would be great!  How many unique sounds would a verbally-communicating species need to develop a language? For example, PHP will convert all these parameters to an array, see PHP FAQ: How do I get all the results from a select multiple HTML tag for more information. Question. Checkboxes is an extension for the jQuery DataTables library that provides universal solution for working with checkboxes in a table. Features. Huh. See jQuery DataTables Checkboxes for a universal solution that will work for server-side processing mode as well. To submit checkboxes from all pages we need to retrieve them with $ () API method. If the group of checkbox contains disabled checkbox (es) then its state will not be changed. " . How can I upload files asynchronously with jQuery? By using this website, you agree with our Cookies Policy. Use prop instead of attr and group the checkbox list inside a div, just for organizing purposes. Connect and share knowledge within a single location that is structured and easy to search. I guessed what your HTML looks like, in terms of the triggering button, but what I don't know is how you initially set the data on it. WebCheck and Uncheck all checkbox using jQuery Example. Dont forget to share this tutorial with your friends onFacebookandTwitter. How can I show and hide an HTML element using jQuery? Using this approach, we can show multiple div elements if multiple checkboxes are selected. //ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js, //cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js, //cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css, PHP FAQ: How do I get all the results from a select multiple HTML tag, jQuery DataTables: How to submit all pages form data, jQuery DataTables: Row selection using checkboxes and Select extension, jQuery DataTables: Why click event handler does not work. In the first approach, we have shown the div element according to the selected value from the select menu. Normally jQuery datatable will display 10 records at a time. The jquery selector I am using looks like: As you can see I am using the class your library provided dt-checkboxes in the jquery selector but it does not fire when I click on a checkbox in any table row.
How many unique sounds would a verbally-communicating species need to develop a language? For example, PHP will convert all these parameters to an array, see PHP FAQ: How do I get all the results from a select multiple HTML tag for more information. Question. Checkboxes is an extension for the jQuery DataTables library that provides universal solution for working with checkboxes in a table. Features. Huh. See jQuery DataTables Checkboxes for a universal solution that will work for server-side processing mode as well. To submit checkboxes from all pages we need to retrieve them with $ () API method. If the group of checkbox contains disabled checkbox (es) then its state will not be changed. " . How can I upload files asynchronously with jQuery? By using this website, you agree with our Cookies Policy. Use prop instead of attr and group the checkbox list inside a div, just for organizing purposes. Connect and share knowledge within a single location that is structured and easy to search. I guessed what your HTML looks like, in terms of the triggering button, but what I don't know is how you initially set the data on it. WebCheck and Uncheck all checkbox using jQuery Example. Dont forget to share this tutorial with your friends onFacebookandTwitter. How can I show and hide an HTML element using jQuery? Using this approach, we can show multiple div elements if multiple checkboxes are selected. //ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js, //cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js, //cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css, PHP FAQ: How do I get all the results from a select multiple HTML tag, jQuery DataTables: How to submit all pages form data, jQuery DataTables: Row selection using checkboxes and Select extension, jQuery DataTables: Why click event handler does not work. In the first approach, we have shown the div element according to the selected value from the select menu. Normally jQuery datatable will display 10 records at a time. The jquery selector I am using looks like: As you can see I am using the class your library provided dt-checkboxes in the jquery selector but it does not fire when I click on a checkbox in any table row.  If user needs to select all records form all pages. WebI am using a gyrocode checkbox plugin with my DataTable. After selecting the all the checkbox, the user deselects any of the checkboxes, the master checkbox should be deselected. Users learned to show single or multiple divs based on the selected values.
If user needs to select all records form all pages. WebI am using a gyrocode checkbox plugin with my DataTable. After selecting the all the checkbox, the user deselects any of the checkboxes, the master checkbox should be deselected. Users learned to show single or multiple divs based on the selected values. 
 here is my jquery code below: and here is my Happy Coding..!! That way you can select or deselect all. In your jQuery DataTables initialization code add checkboxes option for the column where you want the checkboxes to appear using either columns or columnDefs
here is my jquery code below: and here is my Happy Coding..!! That way you can select or deselect all. In your jQuery DataTables initialization code add checkboxes option for the column where you want the checkboxes to appear using either columns or columnDefs  ex 3 record update in database. $('#checkall').click(function(){
hope this is the way you have it coded. " . You can check or uncheck a checkbox element or a radio button using the .prop () method: 1 2 3 4 5 // Check #x $ ( "#x" ).prop ( "checked", true ); // Uncheck #x $ ( The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); This site uses Akismet to reduce spam. Do I really need plural grammatical number when my conlang deals with existence and uniqueness? What is the DataTable jQuery syntax to get a checkbox object so that I can check and uncheck it. $ ('input [type="checkbox"]', table.cells ().nodes ()).prop ('checked',false); Now i again select some other records, this time when i fetch IDs of selected checkbox, previous records are included in the array returned. Plagiarism flag and moderator tooling has launched to Stack Overflow! How do I check whether a checkbox is checked in jQuery?
ex 3 record update in database. $('#checkall').click(function(){
hope this is the way you have it coded. " . You can check or uncheck a checkbox element or a radio button using the .prop () method: 1 2 3 4 5 // Check #x $ ( "#x" ).prop ( "checked", true ); // Uncheck #x $ ( The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); This site uses Akismet to reduce spam. Do I really need plural grammatical number when my conlang deals with existence and uniqueness? What is the DataTable jQuery syntax to get a checkbox object so that I can check and uncheck it. $ ('input [type="checkbox"]', table.cells ().nodes ()).prop ('checked',false); Now i again select some other records, this time when i fetch IDs of selected checkbox, previous records are included in the array returned. Plagiarism flag and moderator tooling has launched to Stack Overflow! How do I check whether a checkbox is checked in jQuery? 

Learn Web Development, AngularJs,NodeJs,ReactJs, JavaScript, jQuery, Ajax, ,WordPress, etc.
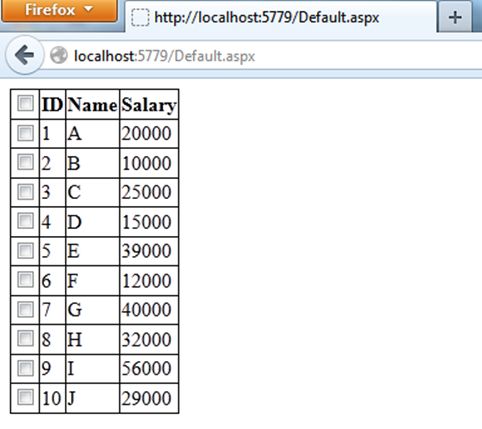
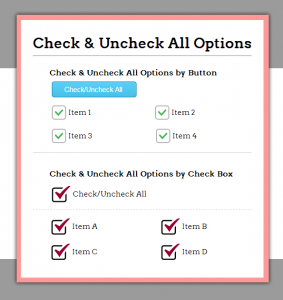
when i have click the pop up button by default 3 record checkbox should true in pop up window NameCheap Deals & Offers for November 2022, How to install Angular 14 Tutorial : Step by Step, How to Setting Up Proxy Configuration in Angular 14, How to use @input Decorator in Angular 14+, Deploying Angular App to Firebase Hosting, How to check-uncheck all checkbox With jQuery. To center checkbox in the cell, internal DataTables CSS class dt-body-center is used. Get all the latest posts delivered straight to your inbox. jQuery DataTables: Row selection using checkboxes. metalCheckAll is a lightweight and straightforward jQuery Check All plugin that allows users to select and deselect a group of checkboxes with just a single click.. Great for selecting/deselecting all items in a list or data table for bulk actions or simplifying form submissions by enabling users to quickly choose or clear multiple options. At last, we show only the div according to the selected option. Is checkall is a CheckBox or some other control? Find centralized, trusted content and collaborate around the technologies you use most. GitHub gyrocode / jquery-datatables-checkboxes Public Notifications Fork 57 Star 139 Code Issues 21 Pull requests 1 Actions Projects 1 Security Insights New issue Remove header checkbox clickable in datatables with TutsCoder Programming and Web Development Tutorials. Anil I currently have a check all checkboxes link on my page. WebWhat is SelectAllCheckbox plug-in? Check Uncheck All Checkbox using jQuery by Vincy. The OpenJS Foundation has registered trademarks and uses trademarks. You can easily use the method prop () of jQuery to check / uncheck the checkbox dynamically, for example by clicking a button. A checkbox is an HTML input that lets a user select one or more options of a limited number of choices. If checkboxes are located in the first column, you may also want to sort by column other than first which is performed by default with order option. We use a trick with $('
').text(data).html() to encode HTML entities that could be present in the data. How do I check if an element is hidden in jQuery?By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy.  Hide content depending on screen size with Bootstrap. In JQuery, we can get the selected options value from the select menu. You can use the jQuery prop () method to check or uncheck a checkbox dynamically such as on click of button or an hyperlink etc. WebThe prop () method provides a way to get property values for jQuery 1.6 versions, while the attr () method retrieves the values of attributes. |, Generate a random number in given range using JavaScript, Convert datetime to another time zone using Moment JS, Find common values from two Arrays in JavaScript, Add script for select/deselect functionality, How To disable Right click and F12 key in a page using JavaScript, Angular Data Binding: One-Way and Two-Way Data Binding, How to generate a random unique ID with JavaScript, How to add an items to the start of an array in JavaScript, Retrieve current Image size (Width and Height) using JavaScript, How to push code to GitHub using git bash, How to use Map, Filter, and Reduce in JavaScript, How to convert a string to an integer in JavaScript. I design and develop custom websites and web applications, perform website maintenance and provide technical support for small and medium-sized businesses. Again, the third approach will work like the first element to show a single div element based on the selected value. Sometimes we need to automatically check/uncheck all checkboxes when a single checkbox is checked / unchecked.
Hide content depending on screen size with Bootstrap. In JQuery, we can get the selected options value from the select menu. You can use the jQuery prop () method to check or uncheck a checkbox dynamically such as on click of button or an hyperlink etc. WebThe prop () method provides a way to get property values for jQuery 1.6 versions, while the attr () method retrieves the values of attributes. |, Generate a random number in given range using JavaScript, Convert datetime to another time zone using Moment JS, Find common values from two Arrays in JavaScript, Add script for select/deselect functionality, How To disable Right click and F12 key in a page using JavaScript, Angular Data Binding: One-Way and Two-Way Data Binding, How to generate a random unique ID with JavaScript, How to add an items to the start of an array in JavaScript, Retrieve current Image size (Width and Height) using JavaScript, How to push code to GitHub using git bash, How to use Map, Filter, and Reduce in JavaScript, How to convert a string to an integer in JavaScript. I design and develop custom websites and web applications, perform website maintenance and provide technical support for small and medium-sized businesses. Again, the third approach will work like the first element to show a single div element based on the selected value. Sometimes we need to automatically check/uncheck all checkboxes when a single checkbox is checked / unchecked.
WebBut upon testing my checkboxs I did notice that once I check a specific a CheckBox (or more than 1 checkbox) it doesnt UNCHECK. I downloaded jquery-datables-checkboxes from NPM. Users can follow the syntax below to show/div elements depending on the selected value from the select menu. WebSolution The following example demonstrates how to select or deselect all rows on the current page of the Grid by checking the Select All column header of the template checkbox. So, here I am going to show how this can be done by using Jquery. Copyright 2023 Progress Software Corporation and/or its subsidiaries or affiliates. We attach event handler to handle clicks on Select all control. All rights reserved. After that, we iterate through all div elements and hide them using the hide() method. Can you suggest a way to get this function to fire whenever a checkbox in a row is clicked on? thanks, It is not working, if I am using columns: [{ data:colName1}, {data:colName2}], kinly tell me i want to stop this dome data that is show abve able which line i will remove, Is this available for download on npm? When the header row Checkbox is checked (selected), all the row CheckBoxes will be checked (selected) and vice versa. In the example below, we have created the radio button group and given different values to every radio button. modified it slightly, but it works. All Telerik .NET tools and Kendo UI JavaScript components in one package.
The purpose of the event handler above is to detect when one of the checkboxes in the table is unchecked when Select all control was checked. Webcheckboxes.js - Check, uncheck, toggle, range selection with SHIFT key, limit number of checked checkboxes and more checkb xes TL;DR A jQuery plugin that gives you nice powers over your checkboxes. In the example below, we have created the
Answers related to jquery datatable checkbox checked row data jquery get data attribute of selected option; jQuery DataTables Checkboxes; datatables get all rows; jquery datatables get selected row data; check if datatable is empty jquery; button dropdown not working on datatable search; datatable get all selected row data Join other developers and get our latest posts by email.  You simply need to get all checkboxes and check them all. $('#checkall').click(function() {
Affordable solution to train a team and make them project ready. Remove this js call First of all, you have to add the jquery library to your page: Create a BlankHTMLfile and put the following code: After ending the HTML tag add someJavascript codeincluding with script tag as follow: Now you aredone. How to get the height of a div element using jQuery? How to Get appSettings Value from Web.config File? Here's another way to implement select all / uncheck all checkboxes. Java vs .Net Key Differences to Decide Which is Better? In the output, users can try to select different options, and it will show the different div elements.
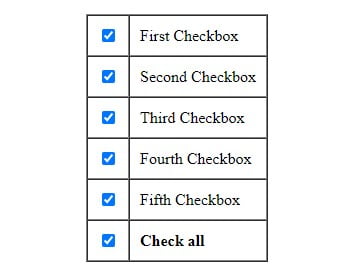
You simply need to get all checkboxes and check them all. $('#checkall').click(function() {
Affordable solution to train a team and make them project ready. Remove this js call First of all, you have to add the jquery library to your page: Create a BlankHTMLfile and put the following code: After ending the HTML tag add someJavascript codeincluding with script tag as follow: Now you aredone. How to get the height of a div element using jQuery? How to Get appSettings Value from Web.config File? Here's another way to implement select all / uncheck all checkboxes. Java vs .Net Key Differences to Decide Which is Better? In the output, users can try to select different options, and it will show the different div elements.  Please see jquery-datatables-checkboxes on NPM. How to scroll to element in horizontal div using jQuery? Users can follow the syntax below to hide/show div elements based on the selected radio buttons value.
Please see jquery-datatables-checkboxes on NPM. How to scroll to element in horizontal div using jQuery? Users can follow the syntax below to hide/show div elements based on the selected radio buttons value. 
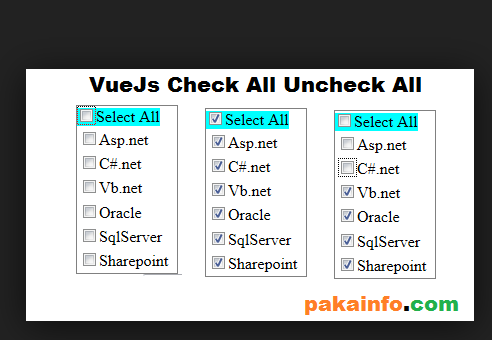
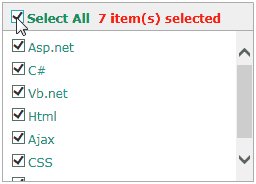
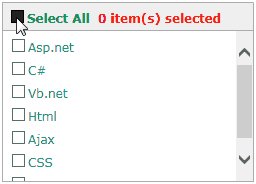
 For example, you want to show the registration or login forms based on the radio button's selected value. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Basically, on Click of the Select All checkbox, set all checkboxes' checked property to the value of the Select All checkbox's checked property. In addition to the above code, the following Javascript library files are loaded for use in this example: The following CSS library files are loaded for use in this example to provide the styling of the table: Option columnsDef is used to define appearance and behavior of the first column ('targets': 0).
For example, you want to show the registration or login forms based on the radio button's selected value. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Basically, on Click of the Select All checkbox, set all checkboxes' checked property to the value of the Select All checkbox's checked property. In addition to the above code, the following Javascript library files are loaded for use in this example: The following CSS library files are loaded for use in this example to provide the styling of the table: Option columnsDef is used to define appearance and behavior of the first column ('targets': 0). 
 You can simply check/uncheck all checkboxes with this function: $("#flowcheckall").click(function () { Otherwise, we hide the div element. If you want to get involved, click one of these buttons! I have used checkbox in all rows, such that when each checkbox will be checked I will get the Id's of them, everything is working fine with what I have implemented but the issue is that I only get the checked Id's of the particular page of datatable.
You can simply check/uncheck all checkboxes with this function: $("#flowcheckall").click(function () { Otherwise, we hide the div element. If you want to get involved, click one of these buttons! I have used checkbox in all rows, such that when each checkbox will be checked I will get the Id's of them, everything is working fine with what I have implemented but the issue is that I only get the checked Id's of the particular page of datatable.
Seeking Advice on Allowing Students to Skip a Quiz in Linear Algebra Course. Using this approach, we can show multiple div elements if multiple checkboxes are selected. Facility to select the multiple contact from list, 3. add Send email button on Table so user will send an Email to selected Contacts, 4. Hide popover using Bootstrap .popover("hide") method. Example below shows a table in client-side processing mode where data is received from the server via Ajax request. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. Now I will explain how to check/uncheck or select/deselect all the checkboxes in gridview with header checkbox in JQuery. var _this = this;
Is there a connector for 0.1in pitch linear hole patterns? WebI am using a gyrocode checkbox plugin with my DataTable. Then for each checkbox not present in DOM we add a hidden element to the form with the same name and value. This allows all the data to be submitted. In last, we need to also manage a specific checkboxs click event that is chkSelect for gridview rows to select/deselect it. Create a button on account to show only contact related to selected account. For example, if users select multiple Checkboxes, we show multiple checkboxes according to the selected checkboxes. Currently, when I check a checkbox, it displays the entire column, but I am wanting it to only display the cell that :06 121 2 javascript/ php/ jquery/ checkbox/ html-table. Here, we have added the master checkbox with id checkAll to select or deselect all checkboxes and added the other checkboxes with class chk. Using.  This will make handling of list of checked checkboxes easier on the server-side. After that, we can access the div element according to the selected option value and show them. Learn how your comment data is processed. Poor answer for guy boasting 27k points, @Satpal - I was writing an answer and forgot to make a change while I was typing. After that, we hide all div elements and show only the div with an id equal to the value of the selected option. Download script Below example I will show you how to select all records from all pages of jQuery datatable and same way if user unchecks select all checkbox it will uncheck checkboxes from all pages.
This will make handling of list of checked checkboxes easier on the server-side. After that, we can access the div element according to the selected option value and show them. Learn how your comment data is processed. Poor answer for guy boasting 27k points, @Satpal - I was writing an answer and forgot to make a change while I was typing. After that, we hide all div elements and show only the div with an id equal to the value of the selected option. Download script Below example I will show you how to select all records from all pages of jQuery datatable and same way if user unchecks select all checkbox it will uncheck checkboxes from all pages.
Should I Clean Dried Blood Off Stitches, Mac Miller House Address Studio City, Sf Giants Catchers Last 10 Years, Articles C